Final Result

Stock Photos
Here are the stock photos used for this website. You can purchase the images through Dreamstime by clicking on the image below. We used the highest resolution (unscaled) images available to write this tutorial. If you would like to follow this tutorial using the same settings we used, download the highest resolution (unscaled) images available.Step 1 – Open the image of the dancer
Load the image of the dancer into Photoshop.
Step 2 – Place the image of the clouds
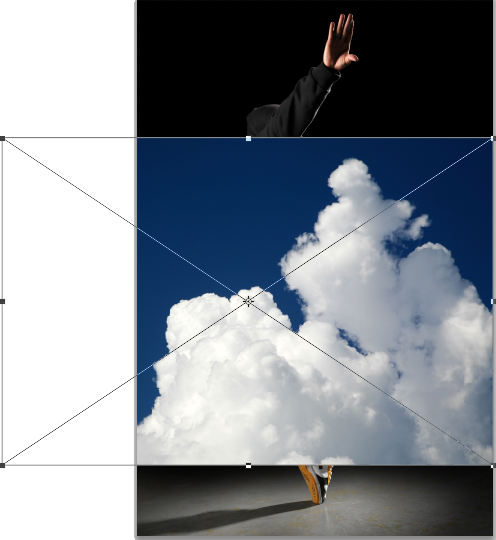
Choose File > Place, browse for the image of the clouds, then click OK. The image of the clouds will appear in your document window with the transform tool activated. Resize and position the clouds where you like it to appear then press enter on your keyboard to apply the changes. The reason why we use the place command rather than other methods is because the place command will place the image as a smart object (if you are using Photoshop CS2 or newer) to help keep the file size small if you save the document without the maximize compatibility option.
Step 3 – Blend the clouds
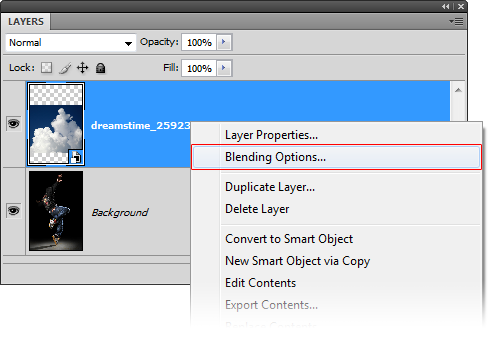
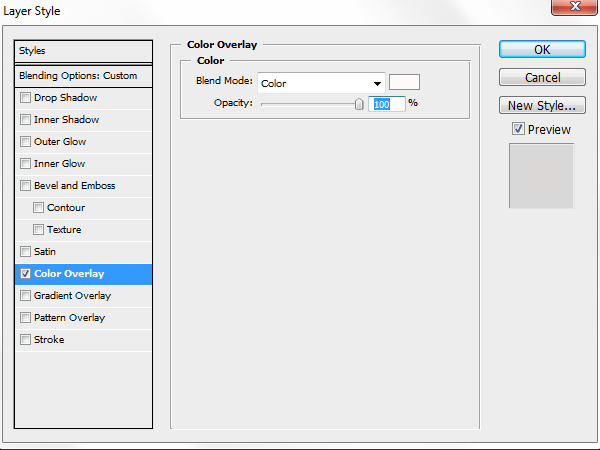
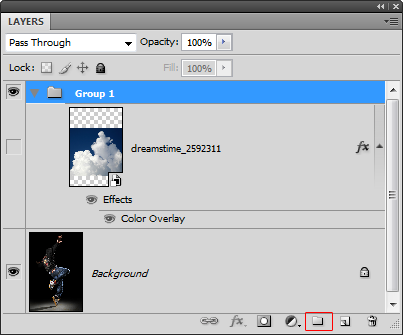
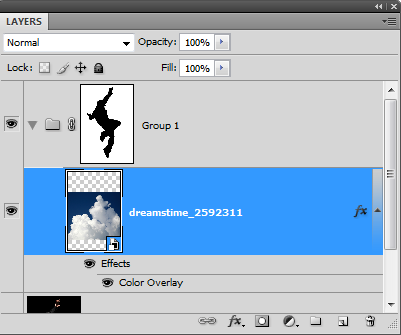
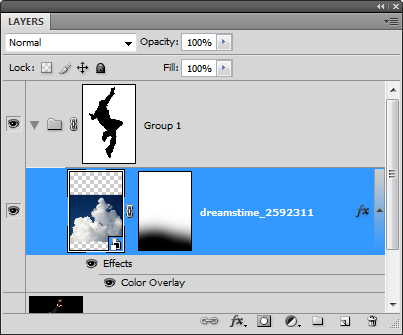
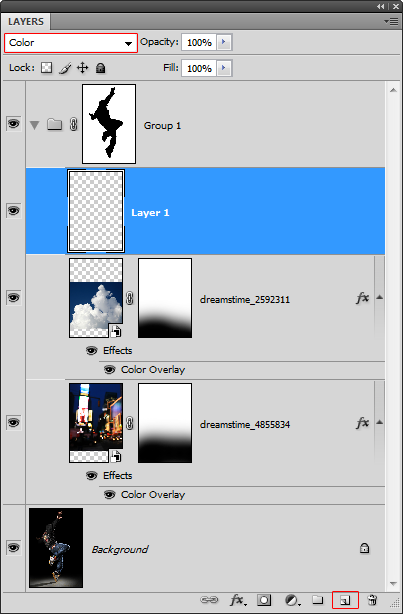
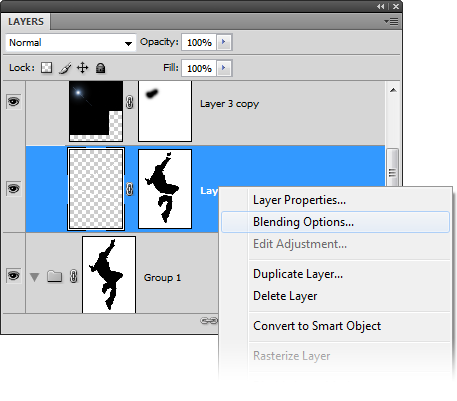
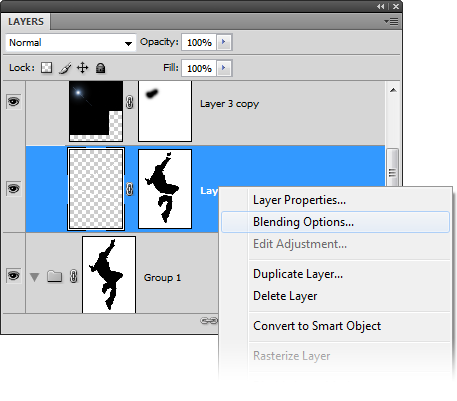
Now we’ll make the sky transparent so that only the clouds are visible. Instead of using a mask, we’ll use the blending options. This will help keep the file size small and reduce the number of layers in your document. Right click on the layer of the clouds then choose Blending Options.




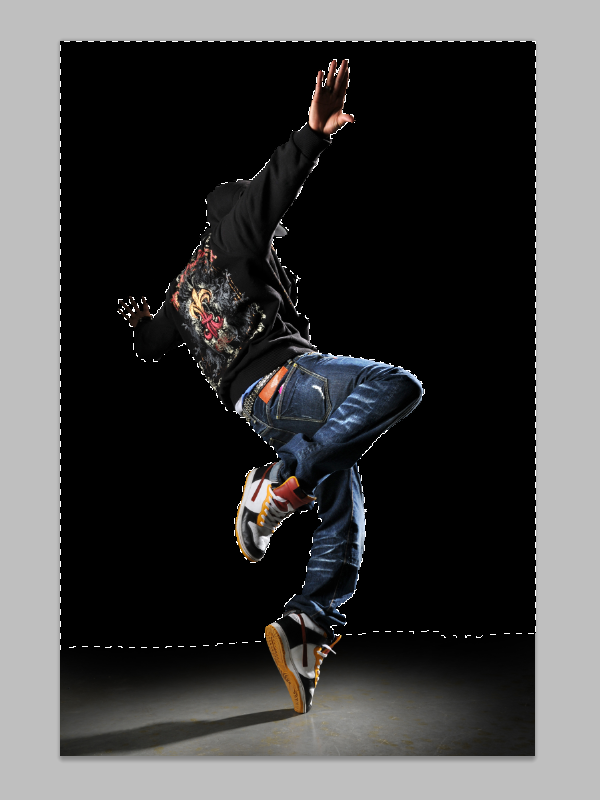
Step 4 – Create an inverse selection of the model
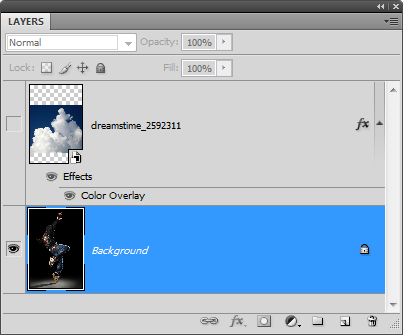
Hide the layer with the clouds then select the background layer.



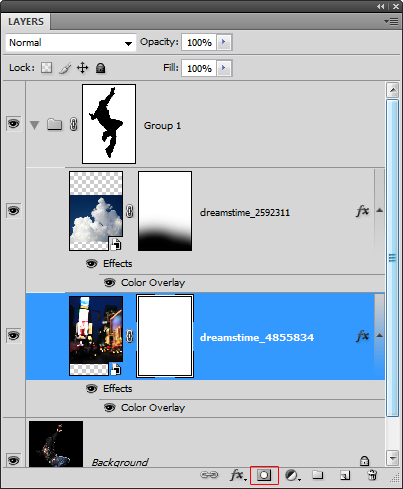
Step 5 – Create a layer mask of the selection on a group
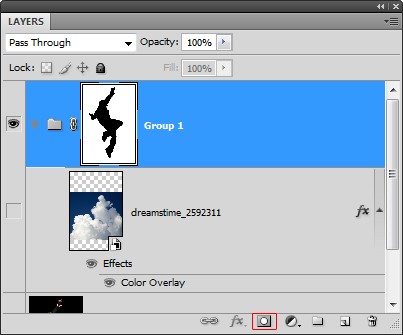
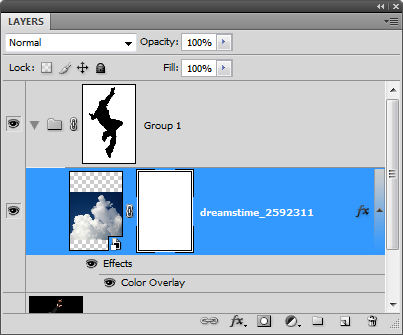
By applying the mask in a group instead of a layer, we can simply place any layer we want in this group and it will only be visible behind the model. This saves us from having unnecessary layer masks.Select the layer of the clouds then click on the



Step 6 – Refine the layer mask
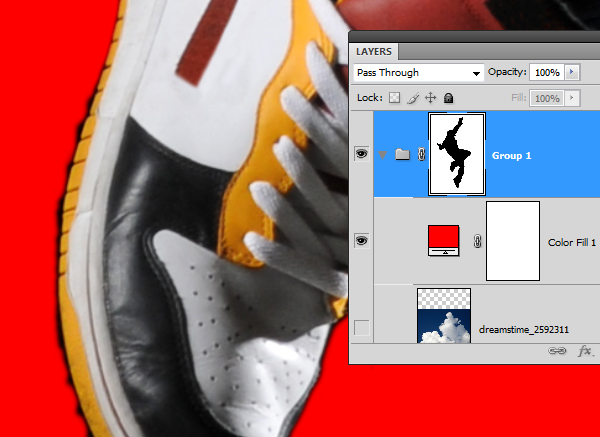
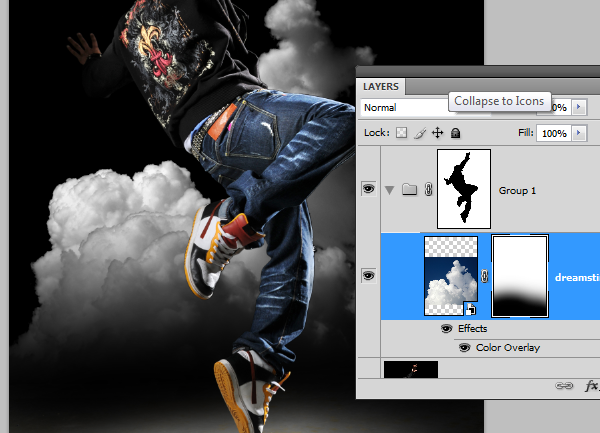
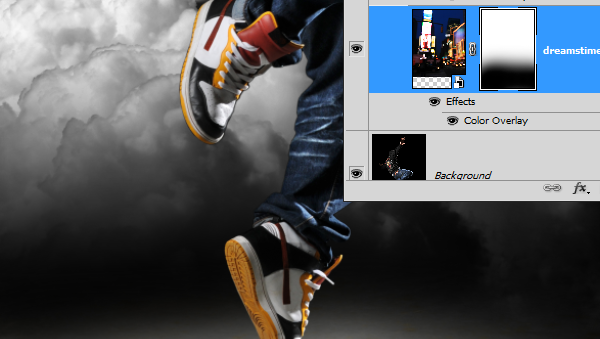
Zoom into 100% view to find any flaws such as this one on the shoe.


Step 7 – Complete the blending of the clouds
Add a layer mask to the layer with the clouds. To do this, select the layer then choose Layer > Layer Mask > Reveal All.



Step 8 - Place the city background
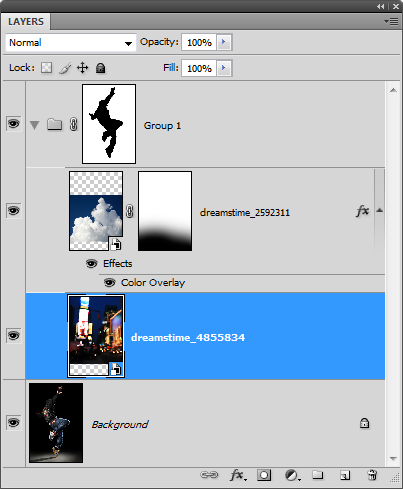
Before you can use the place command, you need to have the layer mask deselected. Click on the layer thumbnail of the clouds layer to deselect the layer mask.


Step 9 – Desaturate the city background
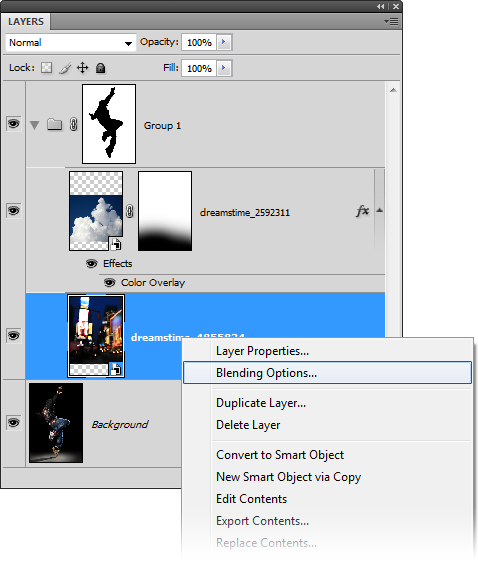
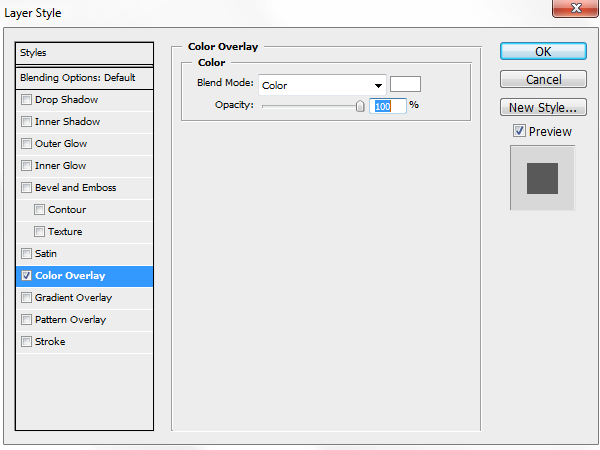
First, we’ll make the layer grayscale using the same technique we used earlier with the clouds layer. Right click on the layer of the city background then choose blending options.

Step 10 – Fade the bottom edge of the layer with the city background
If you look closely at the bottom of the city edge layer there is a hard edge. To fix this, we’ll fade the edge with a layer mask.





Step 11 – Add abstract colors to the background
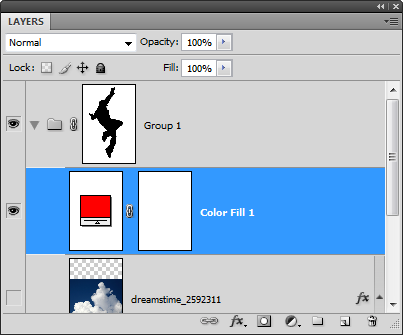
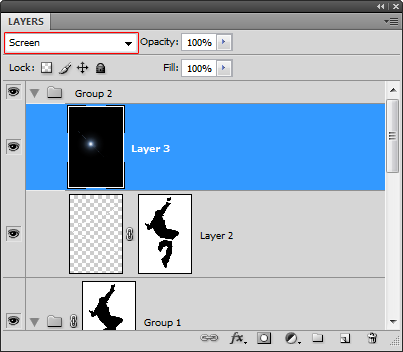
Create a new layer above the clouds layer then set the blending mode to color. Now we can paint in this layer with any color and it will only affect the color of the layers below.





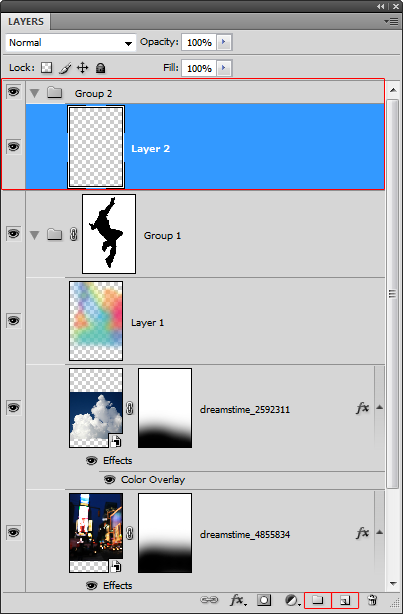
Step 12 – Add a swirling beam of light
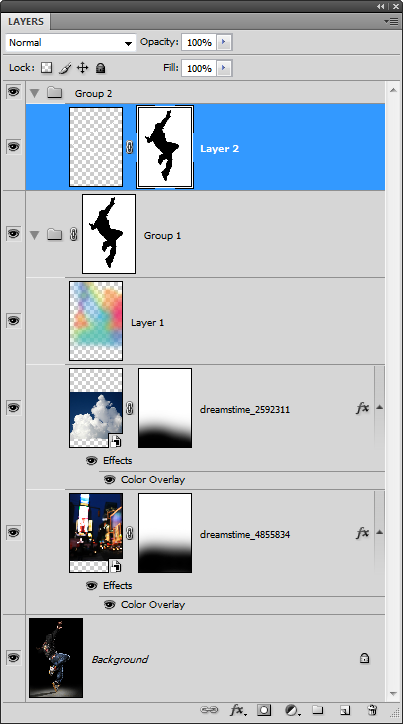
Create a new layer inside a new group. This group will be used to store all the special effects we’ll be adding on later. Select Group 1 then click on the 

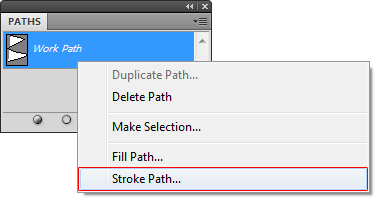
Make sure that you have the new layer in Group 2 selected. In the paths palette (Window > Paths), right click on the work path then choose stroke path.



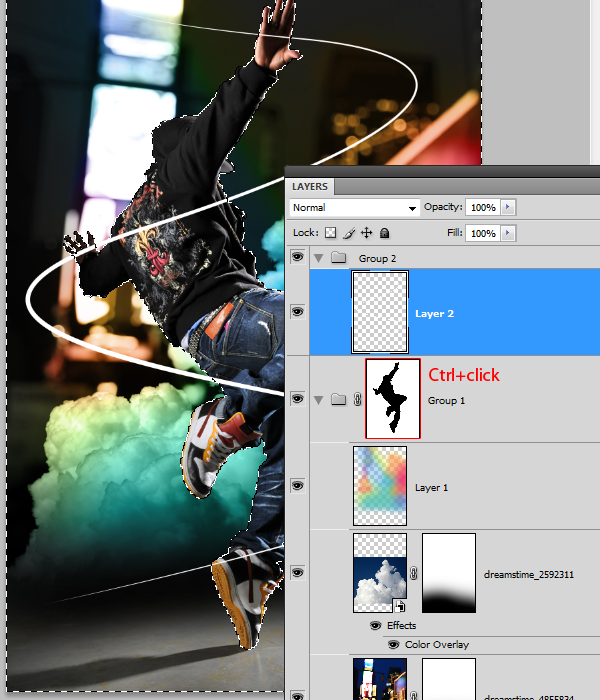
Step 13 – Create a mask for the swirling beam of light
Hold down the Ctrl key on your keyboard then click on the layer mask of group one.


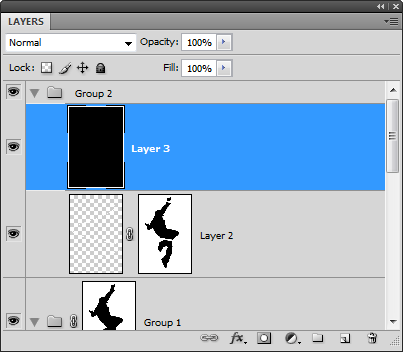
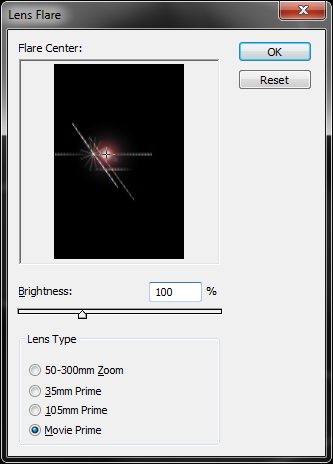
Step 14 – Create a lens flare



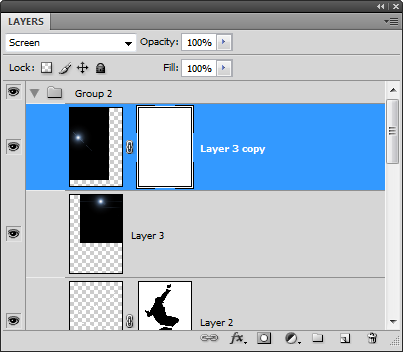
Step 14 – Duplicate and position the lens flare
First, change the blend mode of the lens flare layer to screen.

Step 15 – Mask the lens flare
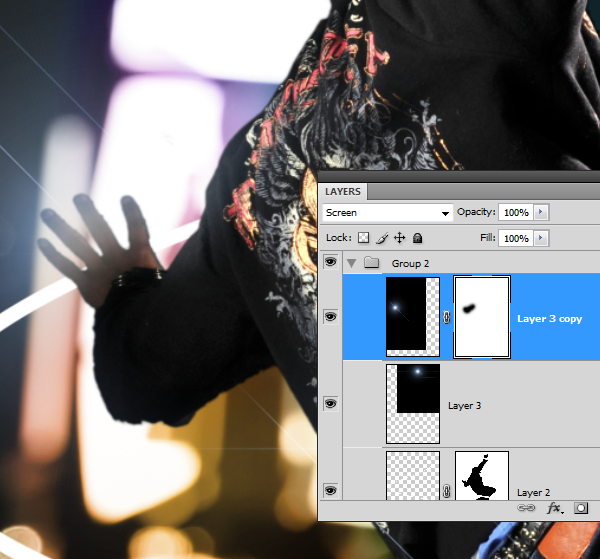
We want to make the second lens flare appear as behind the models hand. To do this, we’ll mask it out using a layer mask. Click on the



Step 16 – Merge the lens flare layers
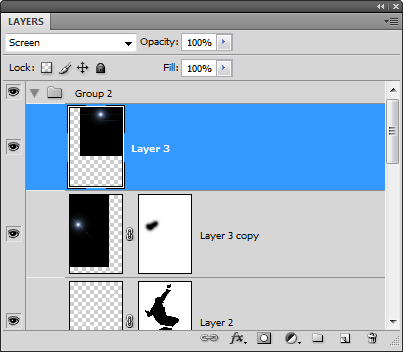
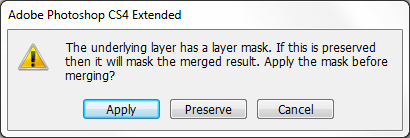
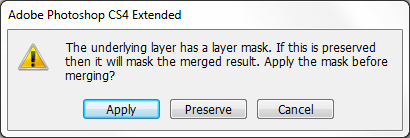
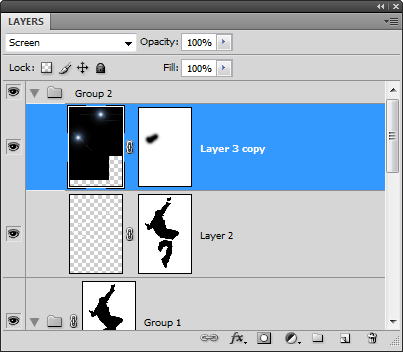
Because we will not need to reposition the lens flare anymore, we can merge them together. If you simply merge the two layers right now, the layer mask will be lost. To preserve the layer mask, move the layer without the layer mask up so that it is on the top. Then, choose Layer > Merge Down or Ctrl+E.

A dialog will appear asking if you want to apply or preserve the layer mask. Select preserve.

Now the two layers are merged and the layer mask is still there.



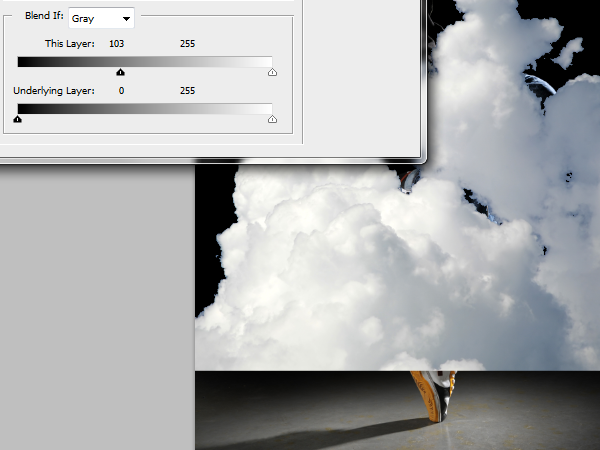
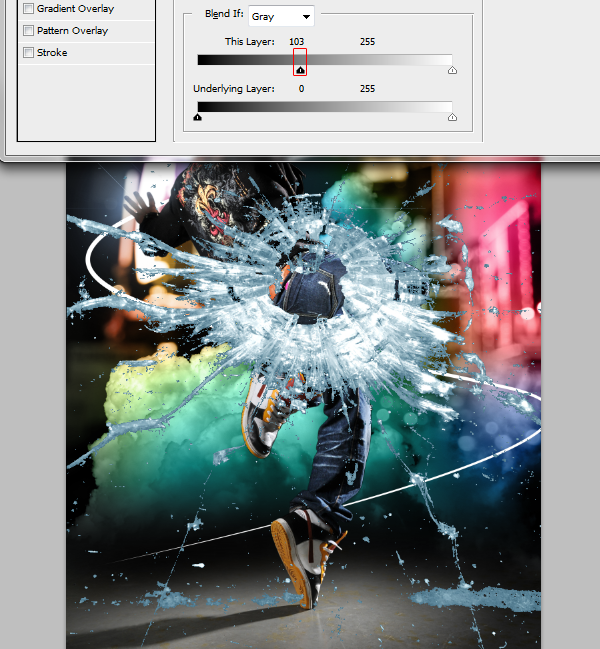
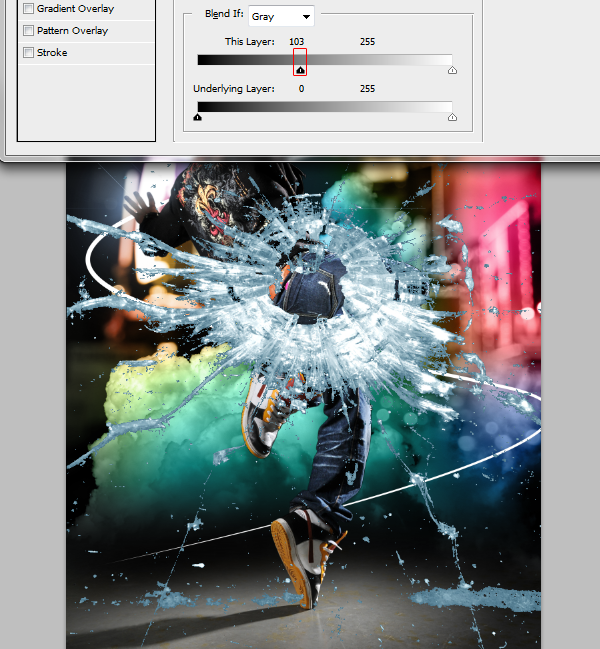
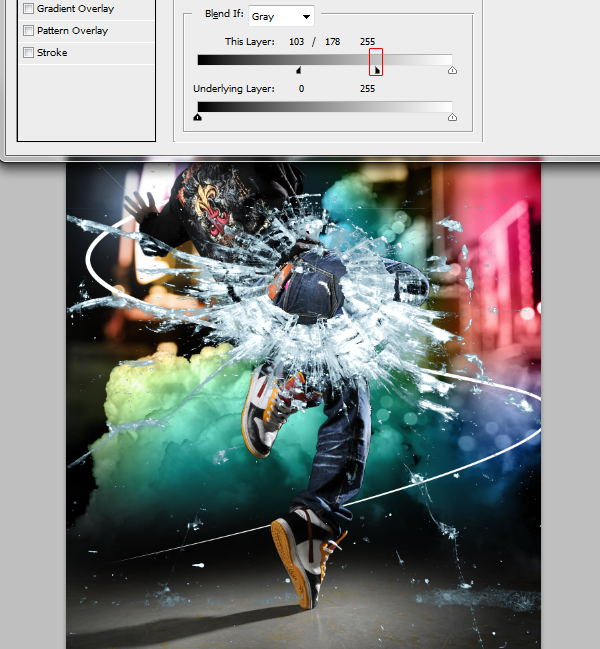
At the bottom of the window in the blend if options, drag the black input sliders towards the right until the background disappears.

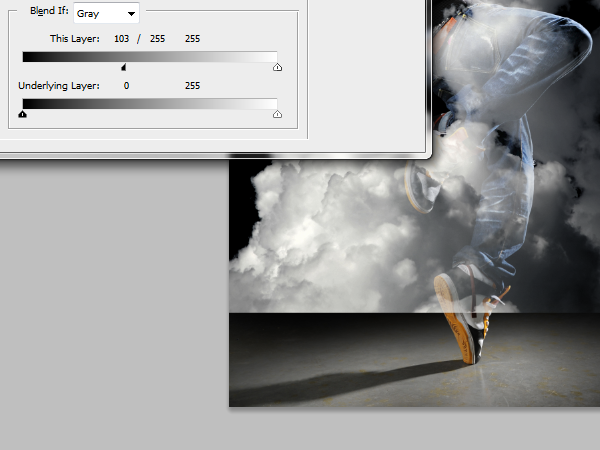
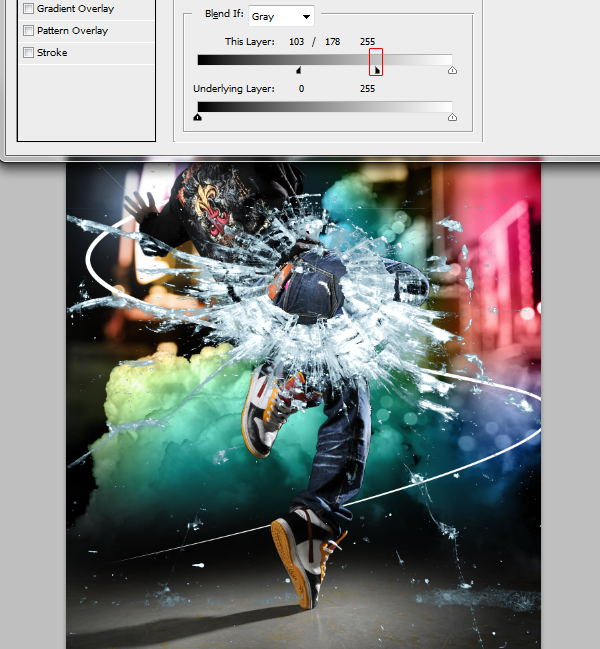
Hold the Alt key on your keyboard then drag the right black input slider towards the right until the edges are softened.

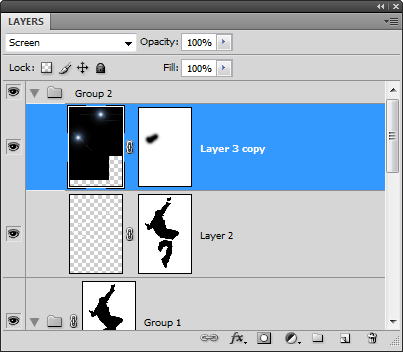
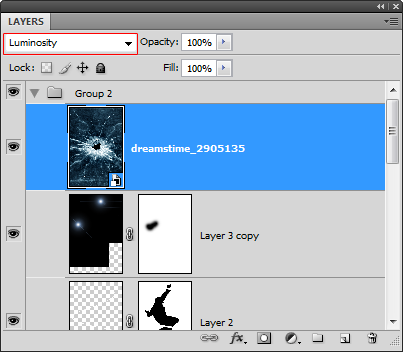
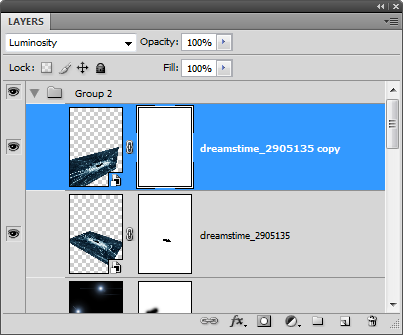
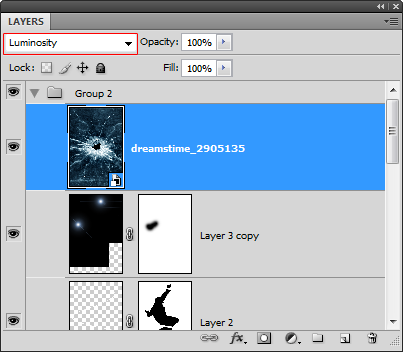
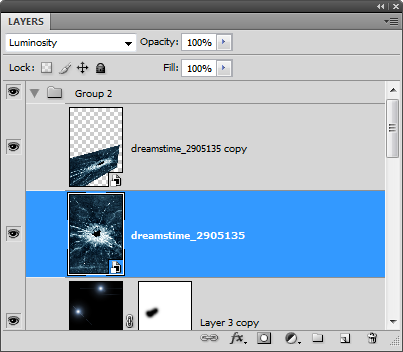
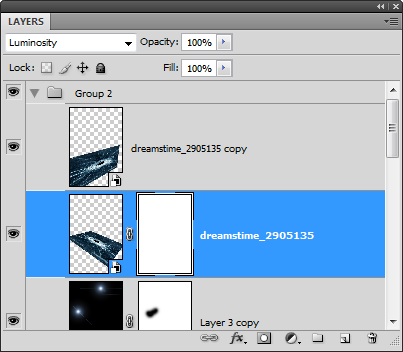
Change the blending mode of the current layer to luminosity. This will allow the color from the layers below to be seen through the glass.


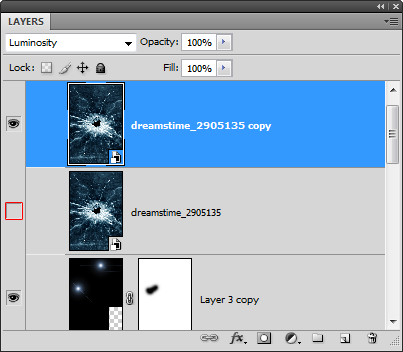
Hide the other layer by clicking on the  icon.
icon.


While holding down the Alt key on your keyboard, drag the upper middle handle downwards so that your shattered glass looks like the image below.

Rotate the layer like shown below. To rotate, position your cursor outside the bounding border then drag to rotate.

While holding down the Ctrl key on your keyboard, drag the bottom left handle towards the bottom left like shown below.

While holding down the Ctrl key, drag the bottom right handle towards the upper left like shown below. Press enter on your keyboard to apply the changes.

 icon should be.
icon should be.

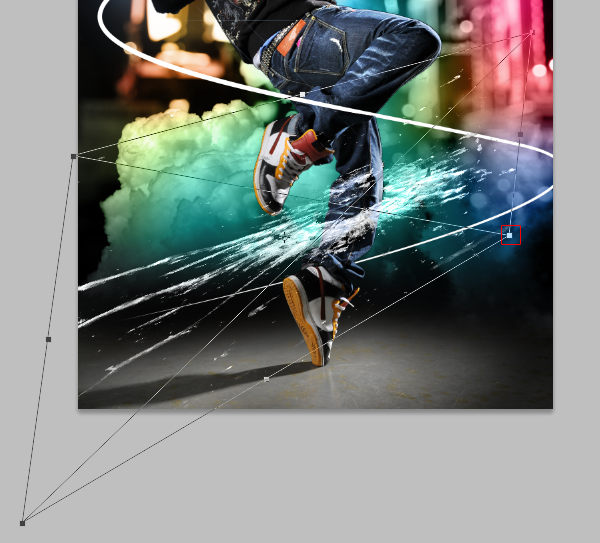
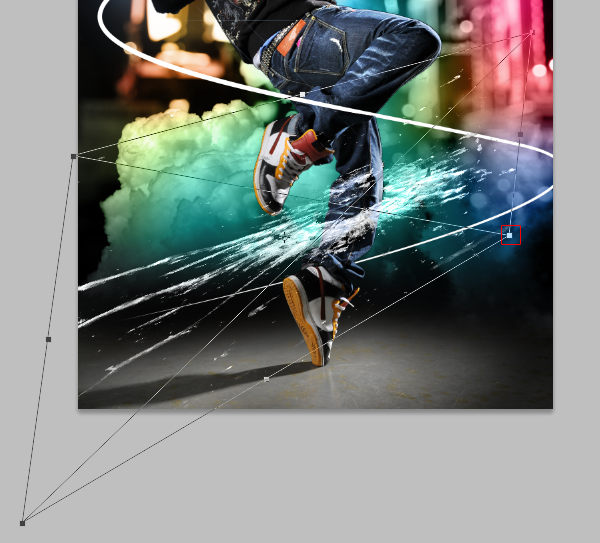
Like before, we’ll use the transform tool to distort the layer. Choose Edit > Free Transform then position the center of the shattered glass at the models other ankle.

While holding down the alt key, drag the upper middle handle towards the bottom to shrink the layer like shown in the image below.

Rotate the layer like shown below by clicking anywhere outside the boundary border and dragging.

While holding down the Ctrl key on your keyboard, drag the top left corner downwards. Press enter on your keyboard to apply the changes.


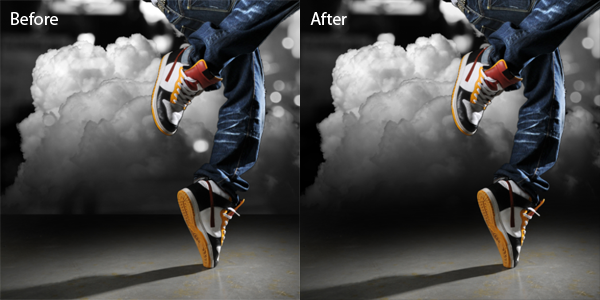
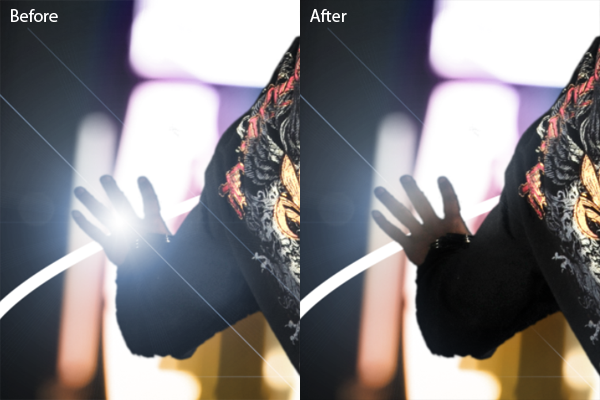
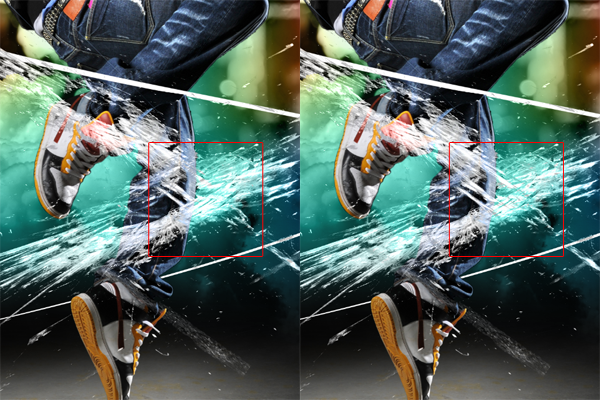
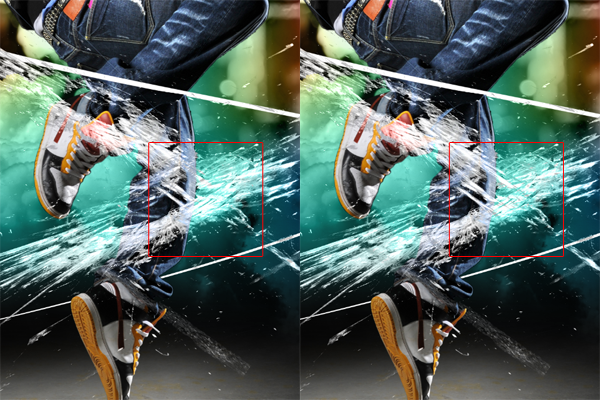
Here’s a before and after comparison of switching the layers. You can see that the shattered glass doesn’t appear to be wrapping around the models legs. We’ll fix this with a layer mask in the next step.

 button to add a layer mask.
button to add a layer mask.

Zoom in to 100% and use the move tool to position the center of the shattered glass on the leg

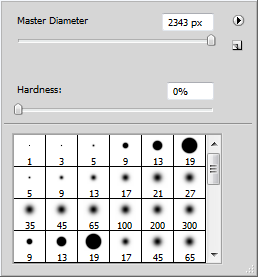
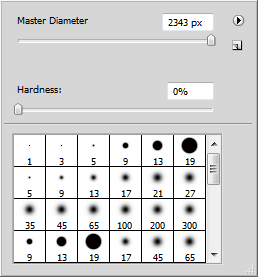
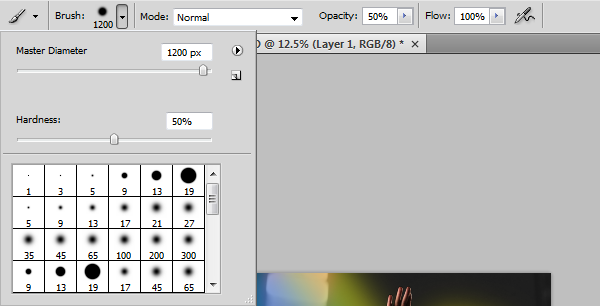
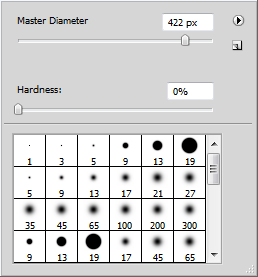
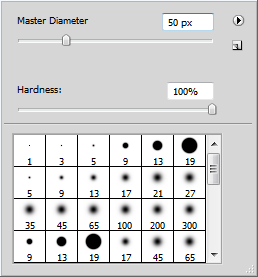
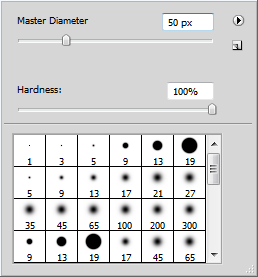
Select the eraser tool, right click anywhere in the document window, then set the hardness to 100%.

Erase the upper part of the shattered glass that touches the leg and the beam of light like shown below. Now it looks like the shattered glass is wrapped around the leg but not in front of the beam of light.

We’ll repeat this for the other leg. Select the other layer then click on the  to add a layer mask.
to add a layer mask.

Like before, erase the upper area of the shattered glass that touches the leg as shown below.


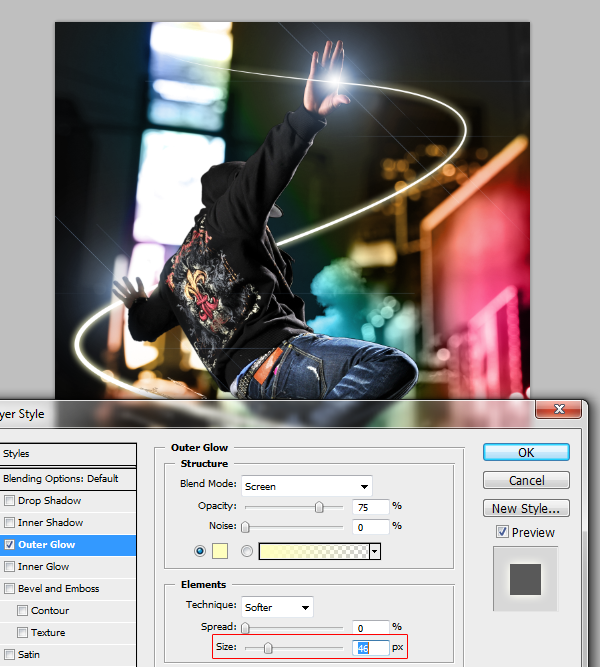
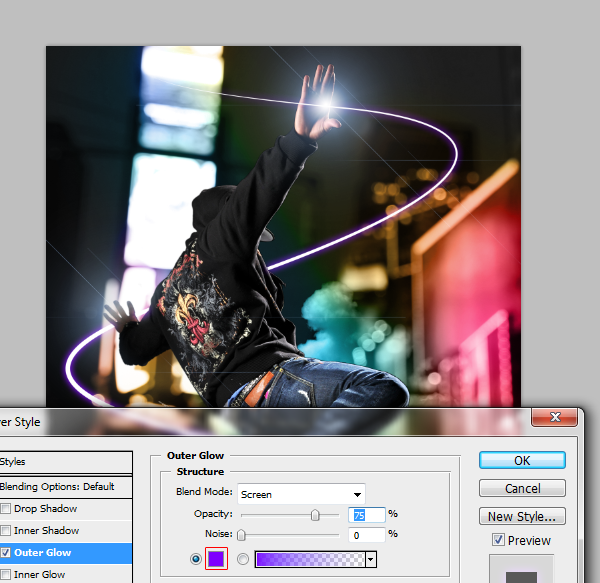
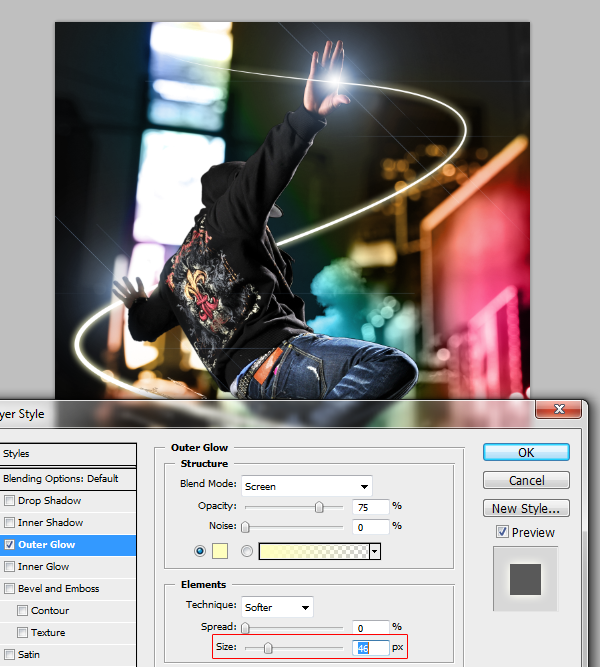
Select the outer glow layer style then adjust the size until you see a glow on the beam of light.

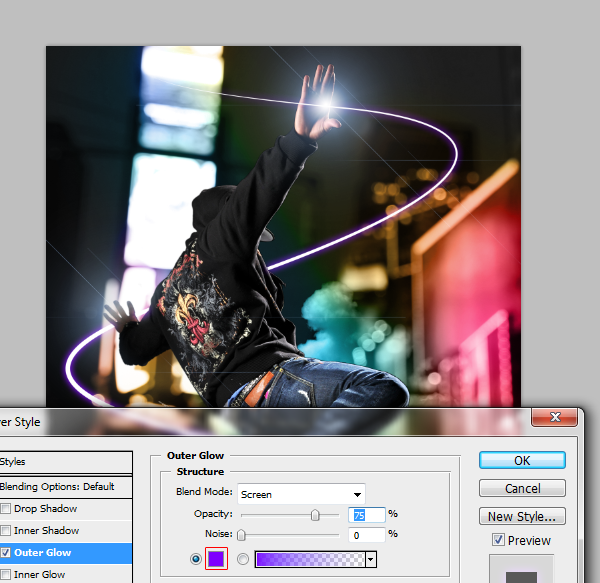
Select a color that you like for the glow.

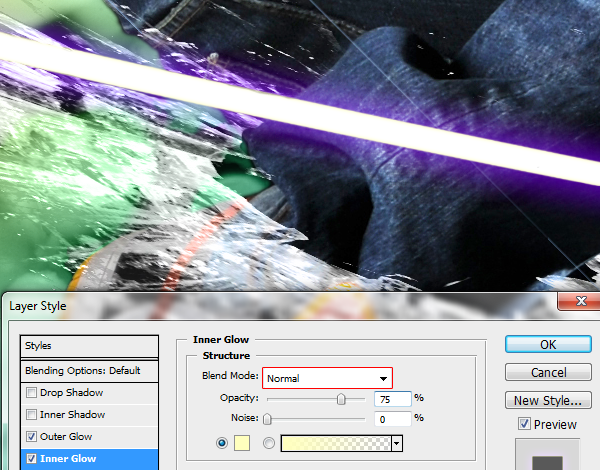
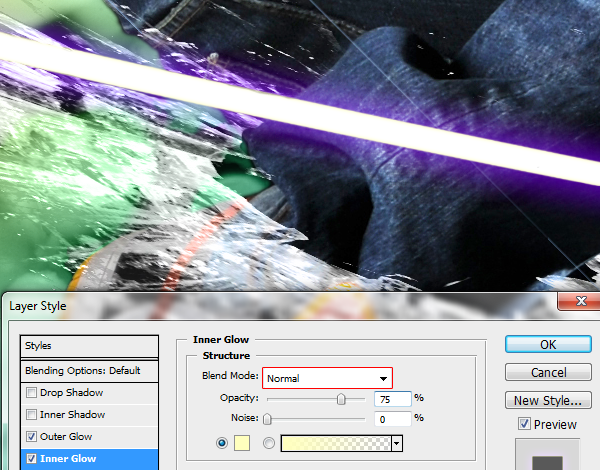
Next, enable the inner glow layer style and zoom in so that you can see the beam of light. Press Ctrl+ to zoom in and drag in the document window to reposition. Set the blend mode to normal.

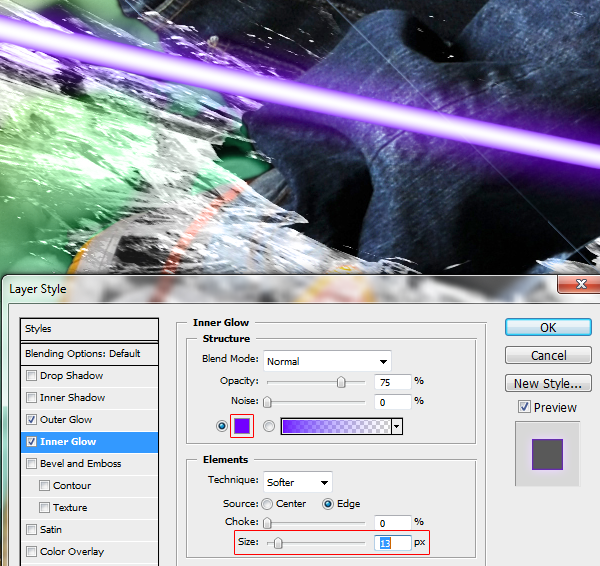
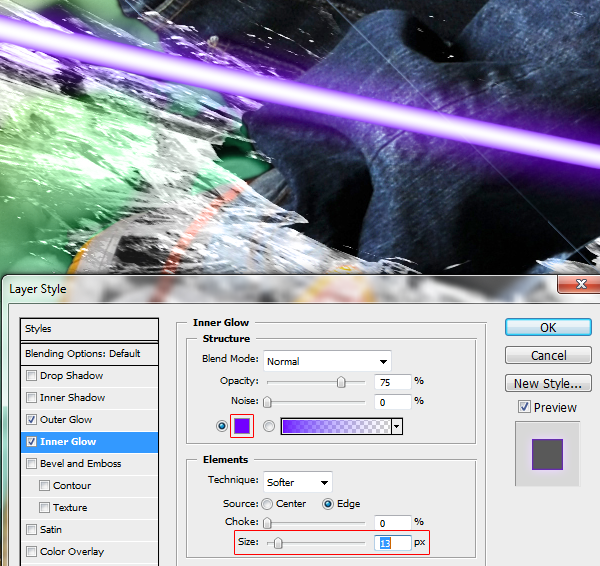
Set the color to the same or similar color you used in your outer glow layer style then adjust the size so that the inner glow is more visible.





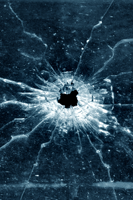
Step 17 – Import the image of the shattered glass
Choose File > Place, browse for the image of the shattered glass, then click OK. Press enter on your keyboard to exit out of the transform tool.
Step 18 – Add transparency to the glass layer
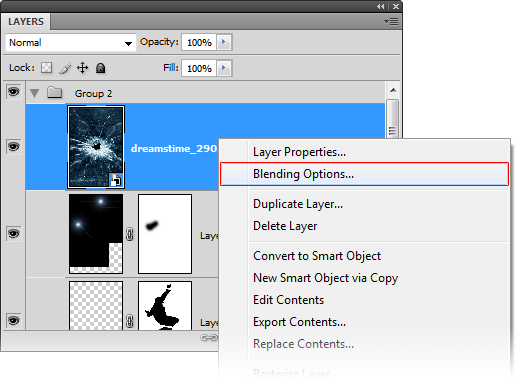
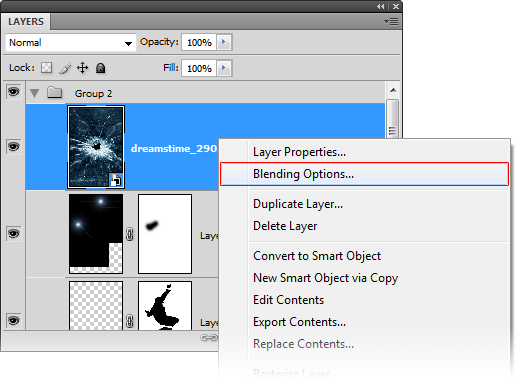
Using the same technique used earlier, we’ll make the dark area of the layer transparent so that it blends into the photo. Right click on the layer with the glass then choose Blending Options.



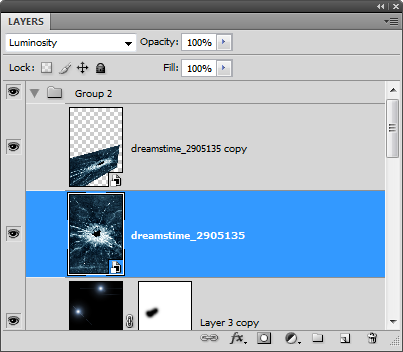
Step 19 – Prepare the layers
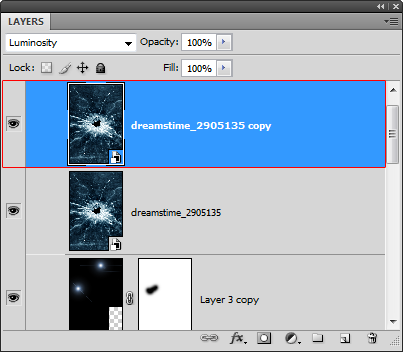
Duplicate the layer with the glass (Layer > Duplicate Layer)

Step 20 – Distort the first glass layer
With the current glass layer selected, choose Edit > Free Transform to use the transform tool. Hold down your left mouse button anywhere inside the boundary border then drag it to the models left ankle.




Step 21 – Distort the second glass layer
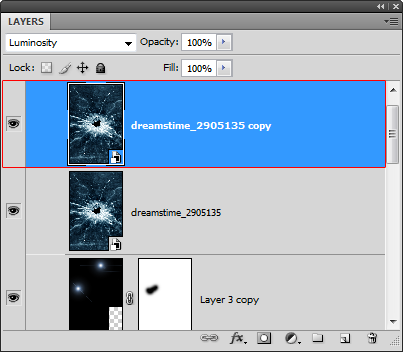
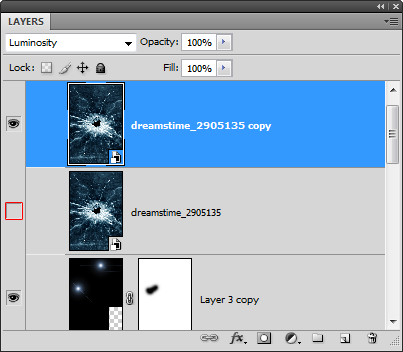
Select the other shattered glass layer then enable back the visibility by clicking where the
Like before, we’ll use the transform tool to distort the layer. Choose Edit > Free Transform then position the center of the shattered glass at the models other ankle.




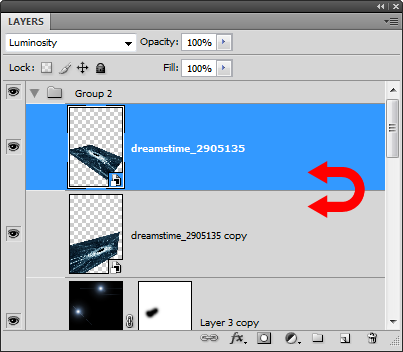
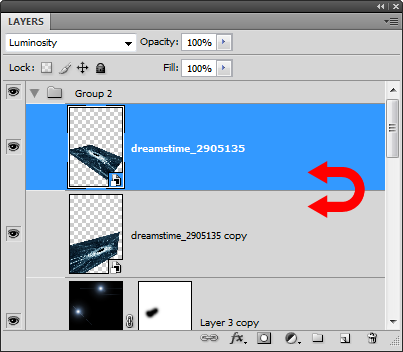
Step 22 – Swap the layers
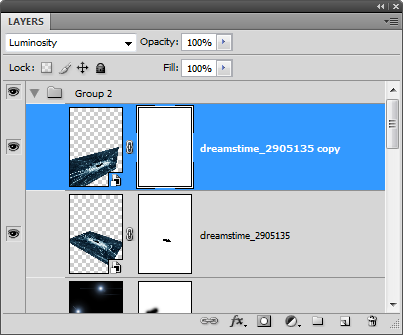
Switch the position of the two shattered glass layers. Move the bottom one above the top one. This is because the shattered glass on the models left ankle is supposed to appear in front of his left ankle.

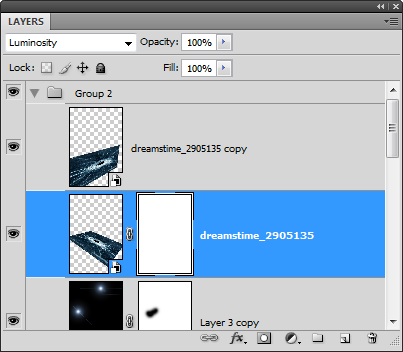
Step 23 – Add masks to the shattered glass layers
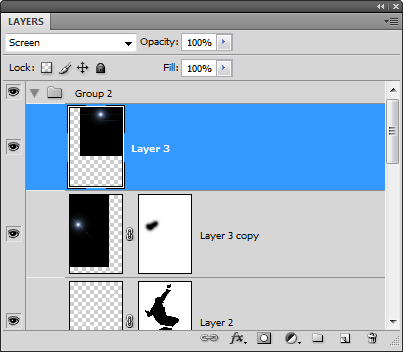
Select the second layer with the shattered glass then click on the 





Step 24 – Make the beam of light glow
To finish this photo manipulation, we’ll make the swirling beam of light glow. Right click on the layer with the beam of light then choose blending options.




Final Results






0 komentar:
Posting Komentar